Spellbook
Building an NFL Fantasy UI Kit from scratch.
Business Goal
Update the UI system, make it less like a spreadsheet. Deliverables were to provide color, type and UI examples.
A sample of the old designs



Success Metrics
The design system should allow for the reproduction of all core native experiences in the app redesign.
My role
Differentiate this game interface form our NFL Mobile system.
Develop a framework to judge the output.
Present and get buy-in from Creative Director.
Design: An early first pass
The original color palette proposed
The main display font: Bungee
Showing type styles in action
Low-fi transition prototype
Showing how the design system could animate between screens.
Gestures
How would the proposed components build pages and what could it look like to swipe through them?
How would this NFL Fantasy design system be different than the broader NFL design system, Facemask?
Visualize
Competition
Allow
Manipulation
Celebrate
Identity
Final Designs
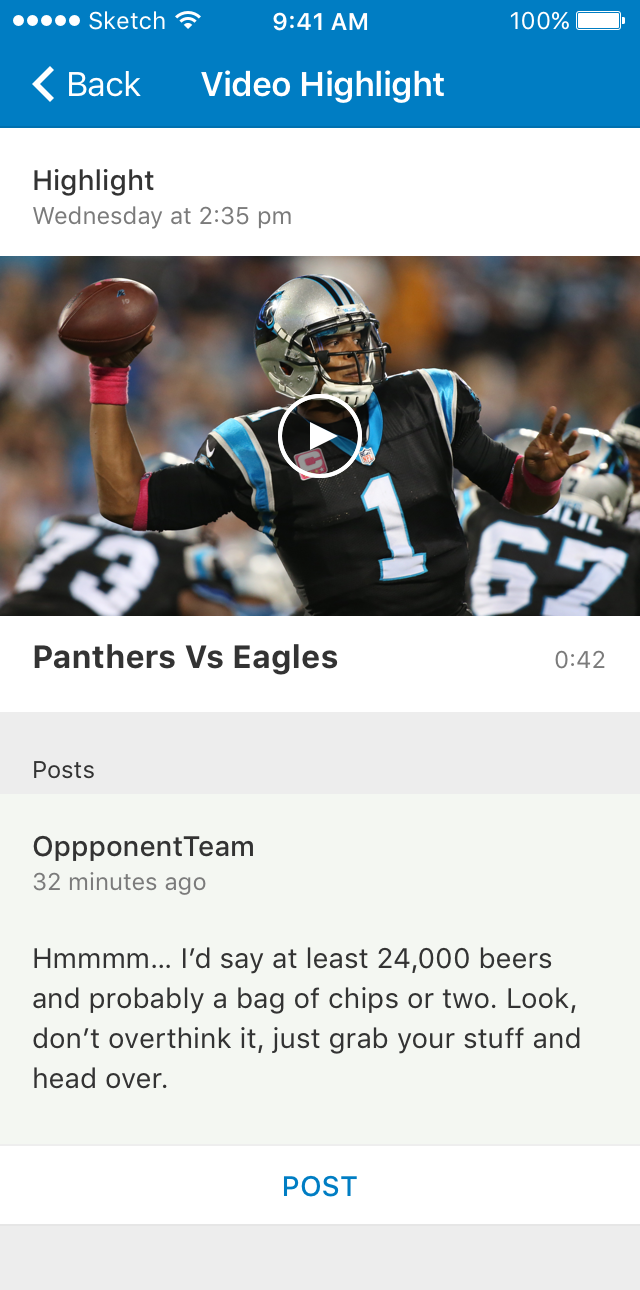
Feeling Tactile
Feedback to touch throughout our core tasks and action buttons.
Introducing fun
Enjoyment in win states when meeting achievements throughout the week.
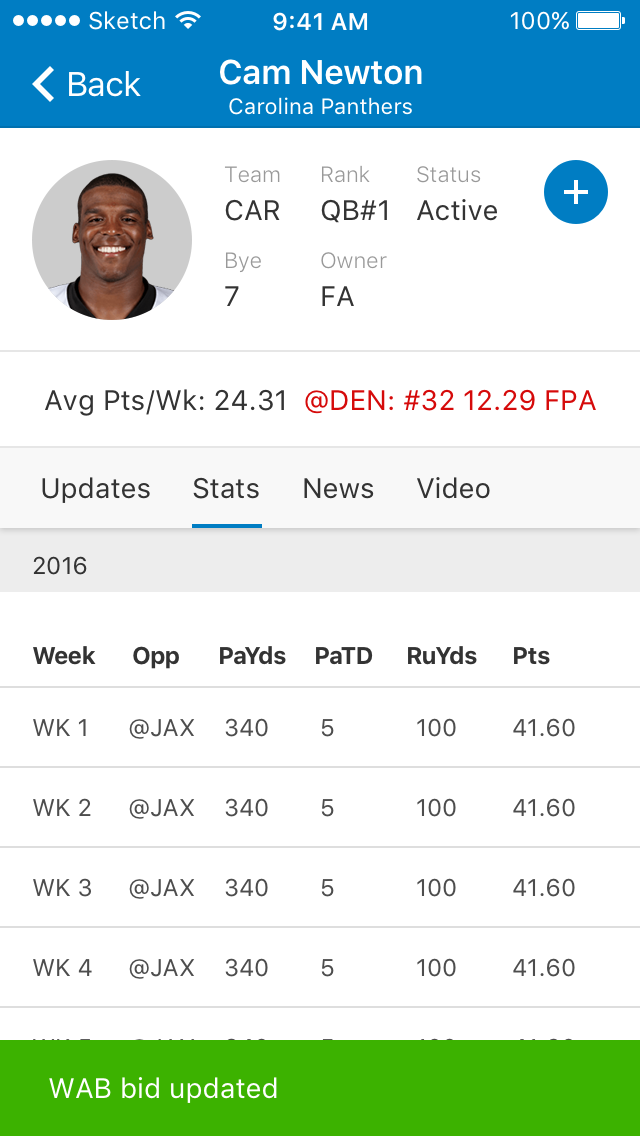
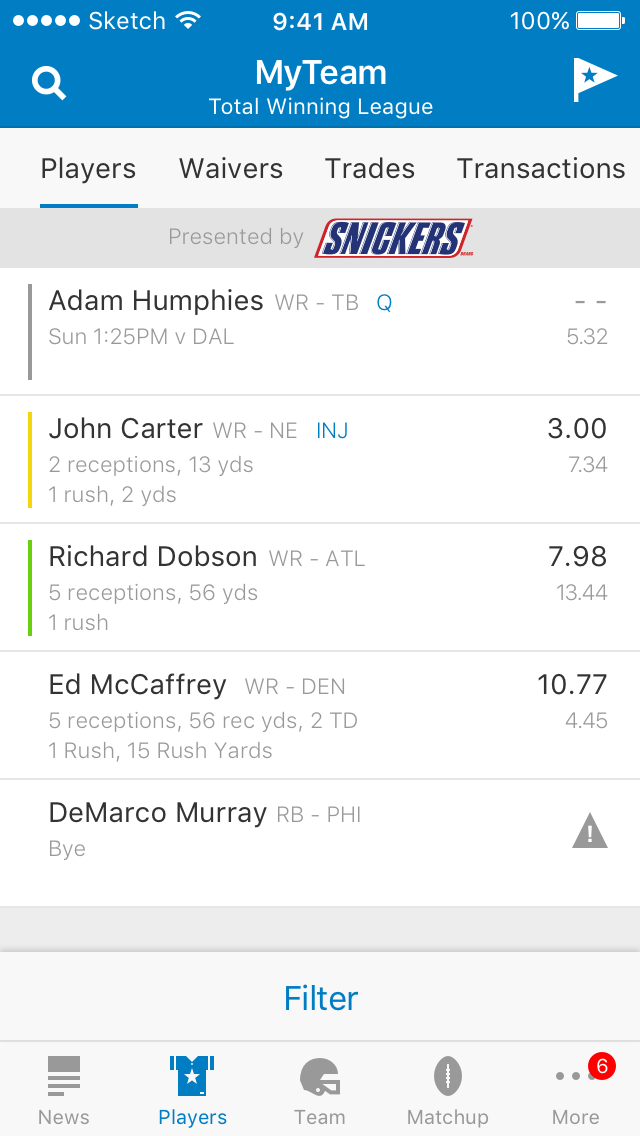
Helping users prevent errors
Highlighting problematic players in red
Showing feedback and confirmation
Helpful for designers as well
I designed components that help designers capture user quotes and descriptions. These are used next to their designs to help them drive productive stakeholder meetings.
Results
100%
Of design work used Spellbook
62
Used in Experiences
Like what you saw?
Reach out and let’s get the conversation started. Maybe we can work together.



